My experience designing a kid-friendly search experience for the Amazon Kids app on Fire TV.
Overview
Project context
Timeframe: 3 months (June - September 2021)
Mentor: Ginger Fang
Supervisors: Xavier Dayanandh, Lorian Taylor, Jason Andalcio
Tools used: Figma, Quip, Confluence
Project deliverables
Research audit
Customer journey map
User flows
Mockups
Interactive prototype
My role
UI/UX Design
Product Research
Interactions & Visuals
PROBLEM STATEMENT
The Search feature on the Amazon Kids Fire TV app is rudimentary and difficult for kids to use.
How can we redesign the search experience to make it more kid-friendly?
THE SOLUTION
I designed a series of new search tools based on cues that kids can recognize, such as characters, previously-watched titles, and even colors. The new design is more visual and reference-based, which is more suited for how kids see the world.
This is Michael.
Michael is a 7-year old who watches a lot of TV, and loves superheroes in particular. He is an early reader who still thinks in images, and usually needs his mom or dad to help him type out what he’s looking to watch on the Amazon Kids app.
CHARACTERS & THEMES
Michael wants to see more of his favorite superheroes in action. Instead of typing it into a search box, he can now just find a readymade collection for it right here. Characters & Themes sorts content into collections based on names and faces that kids will instantly recognize.
Because You Watched
Michael just finished all of Batman: The Brave and the Bold. He loved the show and wants to see more like it. Now he can do just that, by clicking Because You Watched and finding shows similar to it. This feature lets kids find content recommended to them based on their watch history.
Colors
Michael saw his friend watching a really cool cartoon where the hero was wearing a red costume, but he can’t remember what it was. He looks for titles under the color “Red” and realizes his friend was watching Iron Man! The Colors feature sorts content by theme color, and is perfect for kids with a great visual memory.
Improved Text Search
Michael knows he wants to watch an Arthur cartoon, but can’t find it on the homepage. He goes over to the search box and types in “A”, and is overjoyed to find Arthur immediately pop up. The revamped text search comes with a much-improved interface for live search suggestions.
Before
After
DESIGN PROCESS
This project grew over the course of 3 months, starting from research and ideation to countless rounds of design.
Project Background
Amazon’s Devices org has created a number of well-known products such as the Alexa (Echo), Kindle, and Fire TV. All these devices allow users to create a “Kids” profile for exclusively child-friendly content. As a UX design intern, I was placed on the Amazon Kids team (formerly known as “FreeTime”), which manages the entire ecosystem of kid-friendly content across Amazon devices. The Fire TV is Amazon’s smart TV device, launched in 2014. Its default interface is known as the general-audience (GA) or “adult” mode, while child profiles will view the Amazon Kids app, a separate service with its own user interface and content catalog.
Fire Tv (GA)
Amazon kids
Search Today
At present, the Amazon Kids app’s Search feature is merely an onscreen text keyboard. It contains few suggestion tools, no Alexa-based voice search (which is present in the native Fire TV app), and generally appears designed more for parents who want to find something for their children to watch. In terms of the Nielsen/Norman UI design heuristics, it fails in the following areas:
Recognition vs. recall - having nothing but a text keyboard doesn’t provide any cues for users (particularly children) to look for new content to watch. It forces them to manually enter all their queries.
Flexibility and efficiency of use - the search feature is very limited, and makes no use of images or robust live suggestions to make the content-discovery process any easier.
Project Scope and Constraints
Based on the above, the most obvious direction to take the redesign seemed to be integrating voice-based search into Amazon Kids. However, the team was unable to do this due to the Children's Online Privacy Protection Rule ("COPPA"), which places restrictions on the data companies can collect from minors. Because of this, I decided early on that I would not explore voice search for my project, since any design I came up with would be invariably blocked from being built for legal reasons. Rather, I felt that revamping the visual user interface - which itself needed plenty of improvement - would allow me to make more of an impact, by designing something that could be feasibly implemented in the near term.
Product Research
Competitive analysis
My first step in understanding the requirements for this project was to conduct a competitive analysis of other streaming services with a uniquely designed child experience (CX). I explored the user journeys of Netflix, Disney Plus, and YouTube Kids, as well as Fire TV’s own general audience (GA) experience, and took note of how the search tools on those platforms functioned compared to Amazon Kids. Below are some of the unique strengths of each UI that I felt Amazon’s search feature could learn from.
Netflix Kids
Character carousel - promotes recognition over recall
Search results are responsive and visual
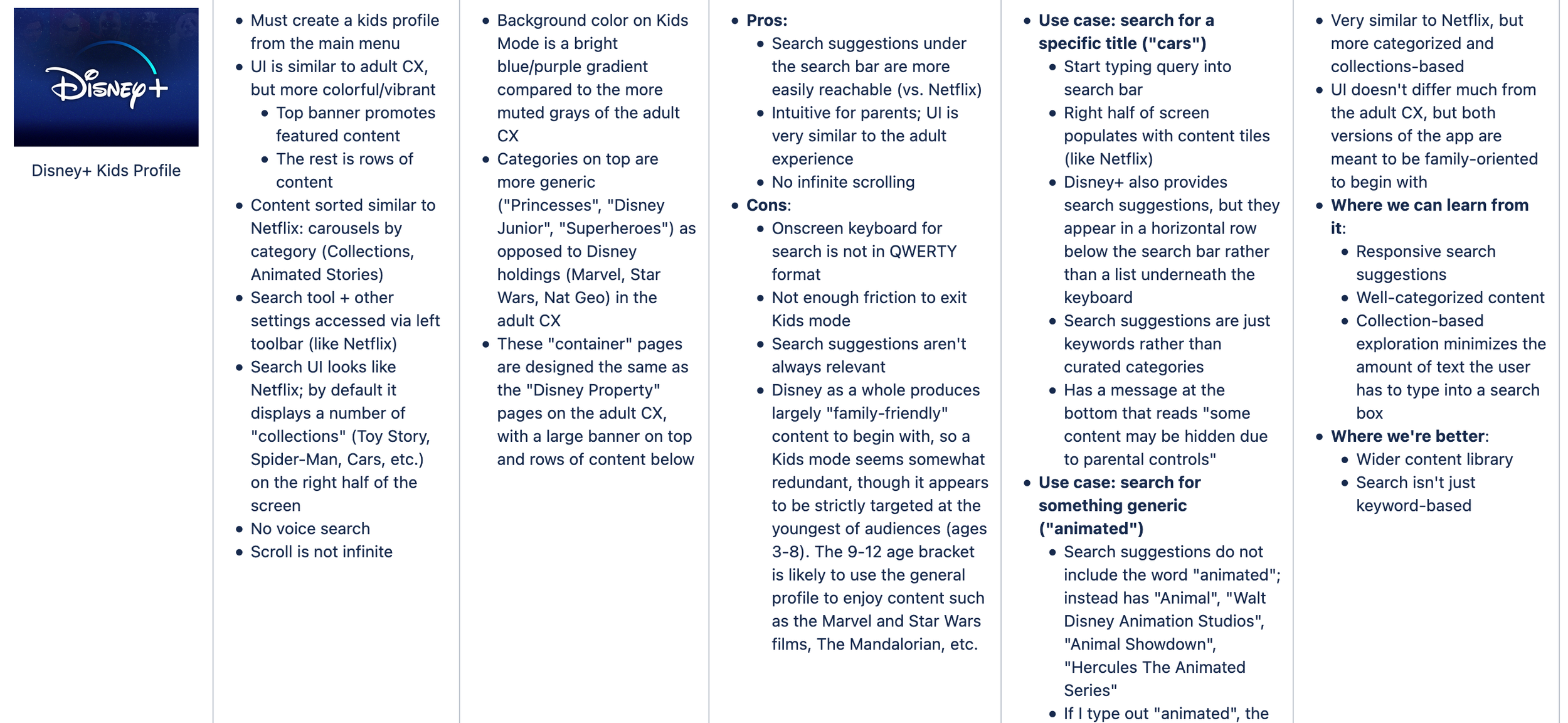
Disney Plus Kids
Content is well-categorized into collections
Reduced need for text entry
YouTube Kids
Design kept completely separate from adult CX
Clear delineation between age groups
Fire Tv (GA)
Search within all streaming apps from homepage
Uses voice search
I compiled my full findings in a table in my internal project wiki, which you can view in the gallery below:
Usability literature review
My second piece of preliminary research for this product had to do with better understanding my users - specifically, developing intuitions about how young children prefer to interact with digital products. Though Amazon does not explicitly state what age group their Kids app is intended for, my product audit, competitive analysis, and meetings with PMs and designers on the Fire TV team made it apparent that the target demographic of the streaming app skewed younger (3-7 year-olds).
I was unable to directly conduct any of my own user research on child users, due to both COVID-19 concerns, as well as additional paperwork and internal regulations surrounding the recruitment of children as research participants that would have likely set my project behind schedule. Instead, I consulted past usability research done within the company, as well as third-party literature (such as guidelines published by the Nielsen-Norman (NN) Group), to better understand how to design a search tool for child users. I emerged with several important takeaways:
These findings had major implications for my redesign - for one, they underscored how much the present Search tool on the Kids app was failing to meet the needs of children themselves, since it is merely a text-based onscreen keyboard lacking in features like suggestions, bookmarks, or accessibility resources. Crucially, they also presented the first possible paths for ideating design solutions.
Who is my user?
Since Amazon Kids caters to a wide age range, I had to consider the question of what persona I was designing my solution for. Based on the above research takeaways, I knew I wanted my UI redesign to prioritize visuals and bookmarks, and reduce the amount of text the user has to engage with. From this information, it became clear that the type of child who would be best-served by such a UI overhaul on search is an early reader who still thinks in images. This would place my target age range at 5 to 7 years old.
Ideation & Early Designs
Customer journey map
While my research exposed several shortcomings of the present-day Amazon Kids app and presented a swath of redesign opportunities, I needed to first organize all of those takeaways into a coherent structure - one that made explicit the user needs that must be met, and connected my design ideas to those needs. With guidance from my manager, I constructed the following customer journey map, which broke down the Search experience on the app into four phases, and placed each of my design questions (phrased as “how might we” (HMW) questions) into one of those phases. I then looked at all the design ideas I had been brainstorming, and made note of which HMW they would best address. This structure also helped formulate new brainstorm ideas in response to each HMW.
Using this map as a guide, I worked with my manager and mentor to decide which three HMWs to prioritize over the course of the next two months. We determined that the “searching” phase of the user journey was the most important, since it was where our app failed to address the most crucial user needs that a good Search tool would serve. I decided I would redesign the product to answer the following three HMWs:
How might we enable children to discover content without the difficulties of text entry?
How might we enable children to discover content through cues they can recognize?
How might we fill gaps in the existing search experience with table-stakes features that children and parents expect to see?
Design Questions
“Crazy 8” Designs
The next step was to figure out which of my brainstormed ideas were the most feasible and effective. My manager and mentor introduced me to an ideation technique known as “crazy 8s”, where I allot 8 minutes to generate as close to 8 design ideas as possible. I found this technique to be incredibly helpful in breaking through the ambiguity involved when transitioning from research to design, as it also helped make my ideas much more precise. I conducted three crazy-8 sessions (one for each HMW) where I drew out as many design ideas as possible.
How might we reduce text entry?
How might we introduce kid-friendly cues?
How might we introduce table-stakes features?
User Flows
After completing my crazy 8s, I dove deeper into each of my proposed designs by drawing out user flows for each, to understand how they would be implemented into the existing Amazon Kids user journey. This helped weed out the ideas that would not practically work under the project’s constraints while elevating the more promising designs by giving them greater footing. I ended up with three to four flows for each HMW, which gave me plenty of material to begin making mockups.
HMW #1: ELIMINATING TEXT ENTRY
Search by watch history
Search using collections
Search using characters
Search using suggestions
HMW #2: KID-FRIENDLY SEARCH CUES
Cue-based search shortcuts
Search by dialogue
Search by imagery
HMW #3: TABLE-STAKES FEATURES
Search suggestions
Explore content from approved third-party apps
Use Fire TV remote buttons as keyboard shortcuts
Prototyping
As the project transitioned into the design and prototyping phase, my goal was to consolidate as many of my proposed features as possible into a coherent, streamlined experience. If there was any quality from the original UI that I wanted to preserve, it was its simplicity, especially as the target audience was young children.
Product Features
From my ideation, I had come up with various alternatives to a standard text-based search, which I felt were better suited to how kids think and look for information. I realized that many of these proposed designs could be combined into a search filtering (or “advanced search”) mechanism that gives the user multiple paths to make a search query. I planned on including the following search tools:
“More Like” - search for titles similar to those in your watch history.
Characters & Themes - search for titles organized by IP, represented by a familiar character or image (ex: Disney Princesses)
Images - search for titles based on prominent imagery (ex: “forests”)
Colors - similar to the above, but based on prominent colors (ex: red for Spider-Man, Clifford the Big Red Dog, etc.)
Dialogue - search by familiar lines of dialogue, such as catchphrases.
Medium-Fidelity Prototypes
In Figma, I created a series of “mid-fi” mockups. My goal here was to find a suitable layout for the redesigned search UI, which would provide a “home” to all my proposed features. The layout underwent several evolutions, which you can see below:
Layout 1 - inspired by Netflix. The new search tools would act as additional filters, like an advanced search to augment traditional text search. Text search would come with both suggestions and live search results.
Layout 2, which makes each search path separate rather than treating the new ones as mere filters. This looks visually simpler, but feedback suggested I make all possible search paths readily visible.
Layout 1 in action. Users can select multiple titles for which they want similar results, similar to online shopping. The feedback I received was that the layout is too cluttered and that the cognitive load needed to be reduced.
Layout 3, which keeps all search paths on the same level of the hierarchy, but makes them all visible on top. This went onto become the foundation for the final design.
High-fidelity Prototypes + Cognitive Walkthrough
Based on the new layout, I began refining the prototype more, including making it interactive using Figma’s prototyping tools, and adding the backgrounds created by our team’s visual designer. As the design became more sophisticated, the team and I felt we needed something akin to a usability test to get an end user’s perspective on the design. As we couldn’t work with children directly, my mentor instead helped arrange a cognitive walkthrough session with members of the usability research team that had written the same documentation I had consulted for my product research and user persona. This was an excellent way to evaluate how well new users could understand the interface.
Based on feedback from this session as well as a series of one-on-ones with my manager, I implemented several crucial changes to the UI:
Renamed “More Like” to “Because You Watched”, which is clearer in its intent.
Scrapped the multi-select mechanism on Because You Watched, as it was redundant and overcomplicated. Users can now select one title at a time for which they want similar titles.
Moved the Characters & Themes search mode to the top, as it was considered the most innovative and kid-friendly.
Removed Images and Dialogue as search parameters, as they weren’t as clearly defined as the others. Retained the Colors search in place of image-based search, as it was more practical and considered a fun, “mystery box”-style method of searching for titles.
Moved text-based search to the end, as it was more of a “last-ditch” option in case the other methods didn’t work, or if parents were present to help the child with their query.
Before (medium-Fidelity)
After (high-Fidelity)
Final Design
The final user interface for the redesigned search experience offers four paths to searching for titles:
Characters & Themes
Because You Watched
Colors
Improved text search
Characters & Themes
The first search path, Characters & Themes, allows users to browse collections of content sorted by recognizable characters and/or motifs, such as “Princesses”, “Heroes”, “Nickelodeon”, and “Animals”. Amazon Kids already groups some content in this way, but does not utilize it to help kids perform searches. This tool draws child users towards content they can easily recognize by putting a face to it.
Because You Watched
The second search path, Because You Watched, recommends content to users based on their watch history. If a child wants to watch something similar to Frozen, for example, all they have to do is click on this tab, find the thumbnail for Frozen under their reel of recently watched titles, and then view the recommended titles. I felt this to be one of the most practical additions to the UI, since it simply leverages Amazon’s well-established recommendation algorithm for finding titles based on previously-watched content.
Colors
The third search path, perhaps the most novel, is called Colors, which allows users to find content based on a dominant color palette. This feature was specifically designed for the “early reader who still thinks in images”, as there would be characters or scenes from a title that a child may visually remember but cannot yet verbalize. (Adults themselves are just as prone to this dilemma at times.)
There was some back-and-forth between myself and the team about what constituted a “Red” or “Blue” title. Since most of Amazon Kids’ content library consists of cartoons with bold and clearly-defined color schemes for their characters, we decided that colors would be assigned based on the costume/palette of the primary character (such as red for Spider-Man, green for Ben 10, and so on.)
Text Search (Updated)
The last search path is the traditional text-based search, which we agreed was best kept as a “last-ditch” option. Currently, Amazon Kids does provide live search suggestions, but they are minimal and rudimentary. I updated the UI to make better use of screen real-estate and recommend far more titles to the user.
Is the Design kid-friendly?
Though I didn’t get the chance to show the prototype to child users, there’s still plenty of evidence to suggest it’s a much more kid-friendly search experience than what Amazon currently offers. Following from my research takeaways, the redesign is highly visual and largely based on suggestions, and offers kids multiple paths to find new content to watch. It also improves upon the existing search UI by fulfilling two key heuristics: it promotes recognition over recall, and is both more efficient (by reducing clicks-to-productivity) and flexible (by providing a multimodal and multi-pronged approach to search).
Next Steps & Reflection
Next Steps
If I were to continue this project, there are several areas I feel I could explore further, such as…
Usability testing. Due to COVID and other logistical constraints, I unfortunately could not work with kids for user research or to test the product. The closest I got to a usability test was a cognitive walkthrough with the team. I would love to show my prototype to, say, a 7-year old like our persona Michael and see how they respond it.
Integrating the content catalog. All my designs and prototypes use various recognizable titles as placeholders for proof-of-concept. If given more time, I would create an iteration with actual titles from Amazon Kids’ content catalog, as it would present a clearer picture of the design’s real-world feasibility.
Integrating content from third-party apps. One of the most powerful features on the main (GA) Fire TV app is that you can search for content within third-party apps like Hulu and HBO Max from the homepage itself. Integrating this feature into the Kids app is challenging since Amazon cannot filter the content that comes from third-party apps to ensure it is child-friendly. However, I feel it would make for an interesting UX case study, given the abundance of popular family titles on apps like Disney Plus and Netflix.
Voice search. As I mentioned above, I deliberately chose not to incorporate the Alexa voice search feature into my designs due to the legal barriers preventing the company from doing so themselves. However, I find the world of voice fascinating, and learned a lot about how to design user experiences for voice input from my Devices colleagues on the Alexa team. I feel this could constitute an entire project of its own.
What did I learn?
Adapting to different managerial styles. This was an unusual project in that I had three different managers over the course of a single summer internship. One of my biggest challenges and learning experiences was adapting to different managerial styles, standards and expectations while still delivering a consistent project. I greatly enjoyed my time working with all three of my managers, and I’m grateful to my mentor Ginger for being my throughline for the entire project.
Navigating ambiguity. Though this project seemed simple on its face, my biggest hurdle was breaking down the broad and nebulous goals of the project into small and achievable milestones. Each stage of the project yielded a great deal of information for me to manage, so I had to constantly identify the most relevant “nuggets” from each milestone that would unlock the next stage of the project.
Integrating feedback. This project would not have been successful without the constant feedback I received from my managers and my mentor. I developed a practice of taking meticulous notes from all my 1:1 meetings, and mapping all of the takeaways onto task items, design goals, and personal learnings. I’m very grateful for the close and detailed guidance I received for my work, as it taught me to constantly reexamine assumptions and biases I wasn’t even aware of. No project is complete without another set of eyes.
Being part of a large team. Though this was hardly my first UX design project, it was my first for a major corporation like Amazon. Though this was still a solo project, Devices is a large and multifaceted organization, and over the summer, I became more familiar with my colleagues’ roles and how I could learn from their subject-matter expertise to improve and refine my project.
Amazon’s culture of leadership. My metric for success across this project was Amazon’s 14 leadership principles, which I felt provided a very useful benchmark for knowing where I was succeeding and where I could improve. I felt that the areas where I grew most with this project were “Customer Obsession”, “Invent and Simplify”, “Dive Deep”, “Bias for Action” and especially “Ownership”, given how decisive I learned to be about my design decisions.
Iterating on an established product. All my UX projects before this internship were for new product ideas. Here, I was tasked with revamping an existing product, which introduced a whole new layer of context and constraints for my project. I found this incredibly exciting, as it felt like I was making a measurable impact on a product that millions of people could potentially use, and putting my “stamp” on a design that others had started before me.
Designing for a smart TV interface. All my past UX projects were for either mobile or web. Designing for smart TV was a different paradigm, since the input device is a remote as opposed to mouse clicks and finger taps. This provided a very fun challenge for my design, and on a broader level, represented my first design project for an entertainment platform. Film and entertainment is a space I am endlessly fascinated by, and I enjoyed getting to explore it as a designer with this project.
Views From the Office
Seattle in the summer is a sight like no other, and Amazon’s high-rise offices provided one incredible view after another. Here are some of my favorite shots I took from atop various Amazon buildings in Seattle and Bellevue.